Displaying Your Twitter Timeline
Published by John on July 12, 2013 Under WordpressIf you have been using the un-maintained Twitter for WordPress plugin, or likely several other Twitter wordpress plugins, you might have noticed that your tweets were no longer displaying on your website. In the case of the Twitter for WordPress plugin, you would probably have seen the “No public Twitter messages.”
Back when this plugin broke last time, due to a change to WordPress’s RSS API, I wrote a post to do a quick fix, but mentioned that this was only temporary, as Twitter was updating their API.
Well, that time has come and as of about a month ago, Twitter has depreciated their old API in favor of API v1.1.
One big change is that this makes it a bit more difficult to just display tweets on your website, as you can no longer just grab the User Timeline RSS as you did in the past via a URL. Instead, you need to setup an Application within Twitter.
Fortunately, this is not too difficult and I have created a simple Twitter Plugin for wordpress to display a user’s tweets.
Table of Contents
- Initial Setup in Twitter
- Installing the WordPress Plugin
- Setting Up the KCR Simple Tweet Plugin
- Styling Your Tweets Plugin
- Available Shortcode Arguments
- How it Works
- Support and Using in Production
Initial Setup in Twitter
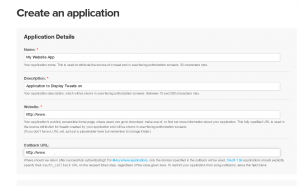
In order for the Twitter WordPress Plugin, it is necessary to create a new application through Twitter. This is pretty straightforward and the steps are described below.
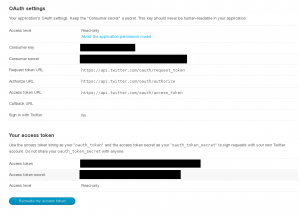
You will need the information from step #5 when setting up the plugin for first use in WordPress.

The above images show the setup required via Twitter steps #3 and #5 below.
- Goto https://dev.twitter.com/ and Signin
- Top Right, where small Profile Pic is , Down Arrow and Select My Applications: https://dev.twitter.com/apps
- Create New App, you can use your website for the URL and Callback URL
- On App Settings Page, click on “Create My Access Token” to generate OAuth Tokens
- You will need the Consumer key, Consumer secret, Access token, and Access token secret to setup the plugin.
Installing the WordPress Plugin
- First, download and install the KCR Simple Tweet Plugin. You can download the zip file here: kcr_simple_tweet_097_2013-07-12.zip
- Install it by either uploading the zip file to your web server’s wp-content/plugins folder, or via the WP Admin->Plugins->Add New->Upload Menu.
- After the plugin is uploaded, make sure to activate it via Plugins
- Once activated, you should see a menu labled ‘Tweets’ when logged in to the WordPress Admin Section
Setting Up the KCR Simple Tweet Plugin
- After the plugin is installed and activated, you should see “Tweets” in your admin menu. Click on Tweets to goto the KCR Simple Tweets Setting Page.
- Enter your Twitter Username
- Enter the Consumer Key, Consumer Secret, Oauth Token, Oauth Token Secret from step #5 above.
- The Time Format setting is used to call PHP’s date function, but you can set it to “-1” and it will not show the date.
- Click Save Settings
- You should now be able to display your tweets within a post by using the following shortcode: [kcr_display_tweet]
- Optionally, if you were to use this within a theme, you could also use wordpress’s do_shortcode function, like so:
Styling Your Tweets Plugin
There are several ways to style the plugin. A default style is included in the plugin folder in the css/ folder. This style is added to the pages and is quite basic, but could be edited to change the style.
You could also override the style in your themes style.css file, as well as passing the shortcode arguments ‘css_id’ or ‘css_class’ .
Available Shortcode Arguments
- css_id: The CSS ID of the UL element that holds the tweets.
- css_class: The CSS Class of the UL element that holds the tweets.
- error_message: The error message displayed when no tweets are found, default is: No Twitter messages found for {USER_NAME}.
- number_tweets: Override the number of tweets to display.
- hyperlink: Use regex to create links to to websites in the tweet. Default ‘1’, set to something else to not link twitter usernames.
- hyperlink_users: Use regex to create links to other Twitter accounts in the tweet, default ‘1’, set to something else to not link twitter usernames.
- link_to_tweet: Add a hyperlink to the end of the tweet, default is ‘1’, set to something else to hide. The link is added with the css class of kcr_st_link
How it Works
This plugin makes use of the TwitterOAuth Library, written by Abraham Williams. The actual code to get the tweets is fairly straightforward:
$twitter_connection = new TwitterOAuth($consumer_key, $consumer_secret,$oauth_token, $oauth_secret );
$retrieved_tweets = $twitter_connection->get('statuses/user_timeline', array('count'=>$number_of_tweets, 'include_rts'=>$include_retweets));
The styling and output is controlled by the following for loop in the function, which is also used to display the shortcode:
foreach ( $retrieved_tweets as $tweet_index => $tweet ) {
$tweet_text = $tweet->text;
$tweet_link = $tweet_link_base.$tweet->id;
if($time_format != -1)
$tweet_time = " - ".date($time_format, strtotime($tweet->created_at));
else
$tweet_time = '';
$tweet_body .= '<li id="kcr_st_tweet_{$tweet_index}">';
if ($args['hyperlink'] == '1')
$tweet_text = kcr_st_add_hyperlinks($tweet_text);
if ($args['hyperlink_users'] == '1')
$tweet_text = kcr_st_parse_users($tweet_text);
if($args['link_to_tweet'] == '1')
$tweet_text .= '<a href="'.$tweet_link.'" class="kcr_st_link"></a>';
$tweet_body.="{$tweet_text}{$tweet_time}</li>";
}
Support and Using in Production
If you have any issues, concerns, or comments, please drop me a message below. This solution will likely require a bit of customization, mostly in regards to styling, although the date format could be improved. I am open to suggestions on a default style. It is meant more as a base to display tweets, with the understanding that you will likely need to do some work to get the styling right. However, it should work well to display your recent tweets.
If you would like help customizing and installing it for your site, please contact me or give me a call and I would be happy to set it up for you.
No Comments |



Add a Comment